Le chevauchement est une technique utile souvent utilisée pour créer des conceptions et des mises en page Web uniques. Et il est facile de superposer du contenu avecDivi. Le concept de base consiste à ajouter des marges et un espacement personnalisés à vos modules, lignes et sections de manière à les positionner de manière à ce qu'ils se chevauchent. Vous avez peut-être déjà remarqué cette technique de chevauchement sur certains de nosDispositions Divi.
Dans ce didacticiel, je vais vous montrer les bases de l'utilisation de marges et d'espacements personnalisés pour superposer des modules avec des modules, des modules avec des lignes et des lignes avec des lignes. Après cela, je vais vous montrer comment créer une disposition unique de formulaire de contact superposé en superposant deux lignes.
Commençons.
Table des matières
- 1Aperçu
- 2Méthode 1 : superposition de modules avec des modules
- 3Méthode 2 : superposition de modules avec des lignes
- 4Méthode 3 : superposition de lignes avec des lignes
- 5Créer une présentation unique de formulaire de contact Divi avec des lignes qui se chevauchent
- 5.1Ajouter des modules Blurb pour afficher vos informations de contact
- 6Faites-en plus !
- 7Comment modifier l'ordre qui se chevauche
- 8Rendre les mises en page qui se chevauchent réactives
- 9Téléchargez ces exemples qui se chevauchent
- 10Télécharger gratuitement
- 11Vous êtes abonné avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
- 12Réflexions finales
Aperçu
Voici une mise en page de formulaire de contact unique que nous créerons ensemble en utilisant les techniques de chevauchement.

Le formulaire de contact de Divi peut être conçu de nombreuses manières créatives à l’aide de Divi Builder. Une façon unique de faire ressortir votre formulaire de contact est de le superposer à d’autres contenus. Vous pouvez facilement superposer du contenu avec Divi. Mais aujourd’hui, je vais vous montrer quelque chose que vous n’avez peut-être jamais vu auparavant dans Divi.
Dans ce didacticiel, je vais vous montrer comment créer une mise en page de formulaire de contact unique en utilisant ces méthodes qui se chevauchent.
Méthode 1 : superposition de modules avec des modules
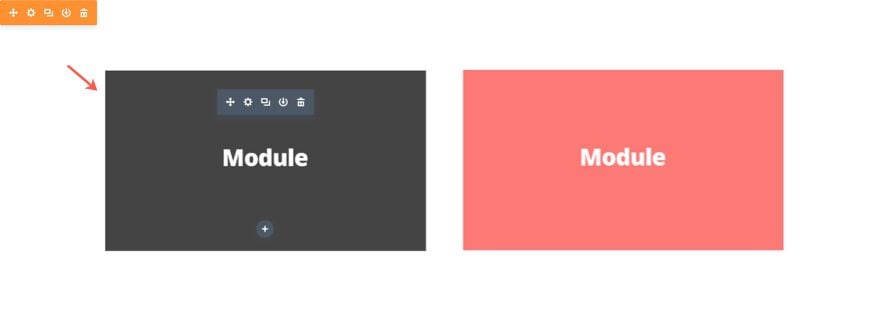
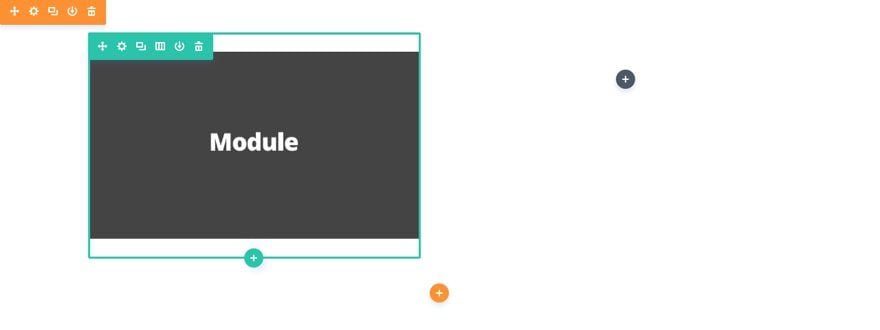
Superposer un module avec un autre module est extrêmement simple à réaliser. Voici un exemple de la façon de configurer cela.
Créez une section régulière avec une structure moitié moitié à 2 colonnes. Et puis ajoutez un module à chacune des colonnes.

Pour le module dans la colonne de gauche, mettez à jour les éléments suivants :
Marge personnalisée (ordinateur de bureau) : -20 % à droite, 20 % à gauche
Marge personnalisée (tablette) : 0px à droite, 0px à gauche (la définition des marges de la tablette nettoiera les choses sur mobile)

Pour le module dans la colonne de droite, mettez à jour les éléments suivants :
Marge personnalisée (ordinateur de bureau) : 20 % en haut, 20 % à droite, -20 % à gauche
Marge personnalisée (tablette) : 0 px en haut, 0 px à droite, 0 px à gauche

C'est ça.
En fonction du module que vous utilisez, vous devrez peut-être ajouter des couleurs d'arrière-plan personnalisées, un remplissage, un rayon de boîte, etc. pour que tout soit correct. Vous pouvez également ajouter une ombre de boîte pour créer de la profondeur lors de la superposition de modules.
Méthode 2 : superposition de modules avec des lignes
Vous vous demandez peut-être pourquoi vous auriez besoin de chevaucher une ligne avec un module. La raison en est que vous souhaiterez peut-être déplacer un groupe de modules comme un seul élément de contenu. C’est un phénomène courant lors de la construction de sites avec Divi. Par exemple, les informations de contact dans la capture d'écran ci-dessous sont composées d'un module de texte, de 3 modules de présentation et d'un module de suivi des réseaux sociaux empilés les uns sur les autres pour créer un seul bloc de contenu.

Vous pouvez créer des marges et un espacement personnalisés pour chacun des modules afin de chevaucher un autre module, mais vous auriez des limites. Ajouter un rayon de bordure à votre groupe de modules serait plus difficile. Il ne serait pas possible d’ajouter une ombre de boîte au groupe de modules dans son ensemble, car vous seriez obligé de définir une ombre de boîte pour chaque module. Par conséquent, le moyen le plus simple de déplacer un groupe de modules est de les conserver dans une rangée et de déplacer la rangée. De cette façon, vous pouvez facilement ajouter vos styles de bordure et vos ombres de boîte à la ligne et ajouter autant de modules que vous le souhaitez à l'intérieur de votre ligne.
Le mieux que j'ai trouvé pour superposer un module avec une ligne est d'utiliser une section spécialisée. Une section spécialisée est parfaitement configurée pour cela car toutes les dispositions de section spécialisée ont une zone/colonne de barre latérale désignée (pour les modules) d'un côté et une zone/colonne désignée de l'autre pour les lignes. Une fois que vous avez ajouté votre module à la barre latérale et que le contenu de votre ligne est en place, vous pouvez utiliser des marges et un espacement personnalisés pour décaler la ligne ou le module afin de chevaucher l'autre.
Voici un exemple de la façon de configurer cela.
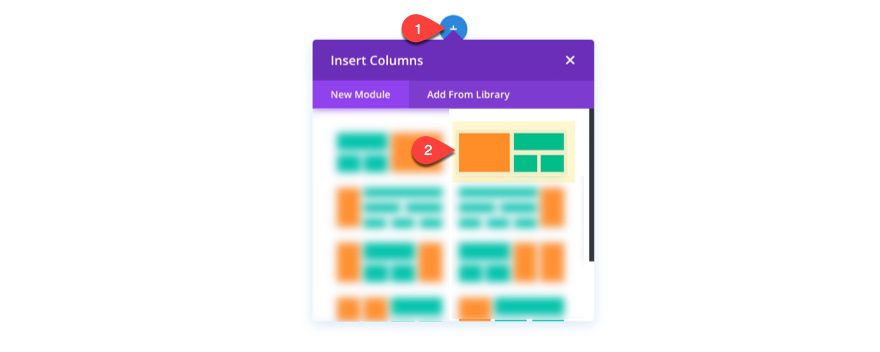
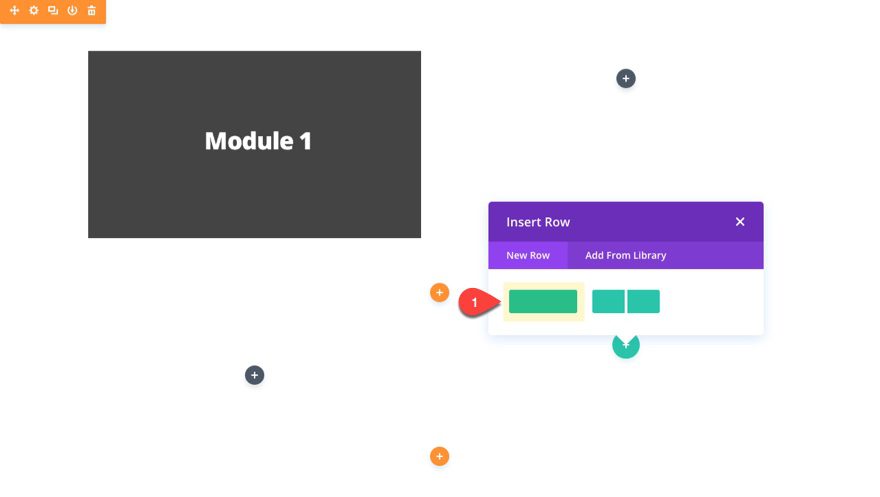
Créez une section spécialisée avec une structure moitié-moitié colonnes et avec les lignes sur le côté droit.

Insérez ensuite une ligne d’une colonne dans la colonne de droite.

Ajoutez un ou plusieurs modules à la ligne.

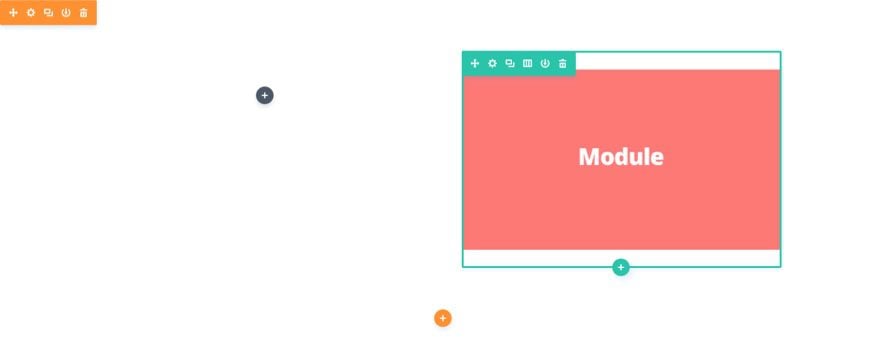
Ajoutez ensuite un module dans la colonne de gauche de votre section spécialité.

Mettez à jour les paramètres du module dans la colonne de gauche comme suit :
Marge personnalisée (ordinateur de bureau) : -20 % à droite, 20 % à gauche
Marge personnalisée (tablette) : 0px à droite, 0px à gauche

Mettez à jour les paramètres de la ligne dans la colonne de droite comme suit :
Marge personnalisée (ordinateur de bureau) : 20 % en haut, 20 % à droite, -20 % à gauche
Marge personnalisée (tablette) : 0 px en haut, 0 px à droite, 0 px à gauche

C'est ça.
Il ne vous reste plus qu'à personnaliser les paramètres de ligne pour ajouter une couleur d'arrière-plan, un rayon de bordure, un remplissage, une ombre de boîte, etc. Et vous pouvez ajouter plusieurs modules dans votre ligne personnalisée.
Méthode 3 : chevauchement de lignes avec des lignes
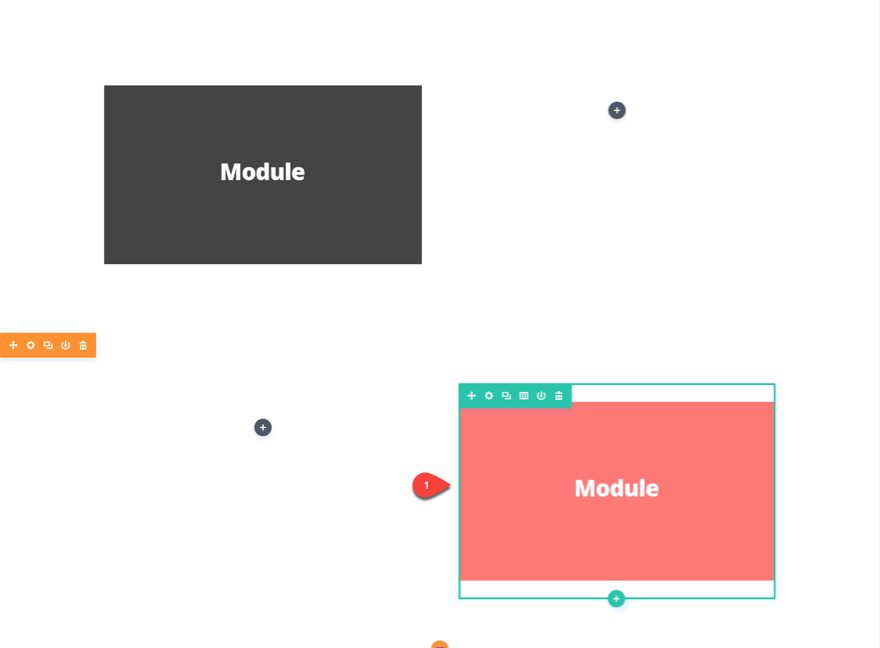
Superposer une ligne avec une autre ligne est un peu plus complexe. Nous devons trouver un moyen de placer deux rangées côte à côte. J’ai essayé plusieurs façons de procéder dans Divi et la meilleure façon que j’ai trouvée est de créer deux sections spécialisées. Étant donné que chaque section spécialisée comporte une colonne de section désignée par des lignes, vous pouvez créer une section avec une ligne dans la colonne de gauche, puis une autre section en dessous avec une ligne dans la colonne de droite. Après cela, tout ce que vous avez à faire est de déplacer la ligne de la section inférieure pour chevaucher la ligne de la section supérieure.
Techniquement, vous pouvez également le faire avec deux sections régulières, mais il est plus difficile d'obtenir un rendu correct de l'emplacement des lignes sur différentes tailles de navigateur (du moins d'après mon expérience). La configuration en deux colonnes de la section spécialisée permet de le faire sans avoir à se soucier du CSS personnalisé.
Voici comment faire.
Créez une section spécialisée avec une structure moitié-moitié colonnes et avec les lignes sur le côté gauche :

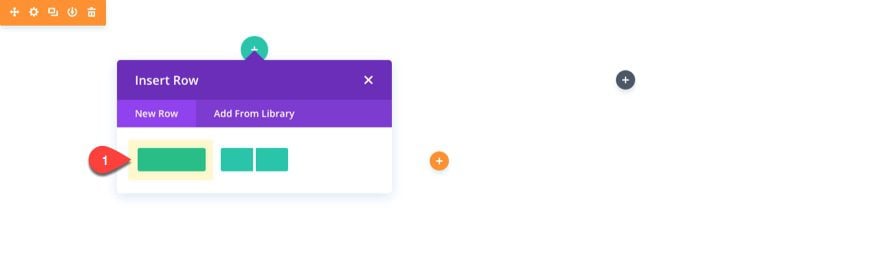
Insérez ensuite une ligne d’une colonne dans la colonne de gauche.

Ajoutez un ou plusieurs modules à la ligne.

Créez ensuite une autre section de spécialité en dessous de la section actuelle et donnez-lui une structure moitié-moitié en colonnes et avec les lignes sur le côté droit. Insérez une ligne d'une colonne dans la colonne de droite.

Ajoutez ensuite un ou plusieurs modules à la ligne.

Ensuite, nous devons ajouter des marges personnalisées à chacune de nos lignes afin de les faire se chevaucher. Tout d’abord, ajoutez les marges personnalisées suivantes à la ligne de la colonne de gauche de la première section :
Marge personnalisée (ordinateur de bureau) : 15 % restants
Marge personnalisée (tablette) : 0 px restant
Enregistrez les paramètres et ajoutez les marges personnalisées suivantes à la ligne dans la colonne de droite de la deuxième section :
Marge personnalisée (ordinateur de bureau) : -300 px en haut, -15 % à gauche (vous devrez peut-être ajuster ces valeurs en fonction de la taille de vos lignes/modules. Vous devrez peut-être également ajouter une valeur négative à votre marge inférieure s'il y a trop d'espace supplémentaire. est en dessous de la ligne)
Marge personnalisée (tablette) : 0 px en haut, 0 px en bas, 0 px à gauche

Création d'une mise en page unique de formulaire de contact Divi avec des lignes qui se chevauchent
Maintenant que vous comprenez le pouvoir du chevauchement, mettons ces techniques à profit en créant une présentation de formulaire de contact unique. Pour cette mise en page, je vais superposer deux lignes en utilisant deux sections spécialisées. De cette façon, vous pouvez facilement ajouter des modules supplémentaires à cette mise en page.
Pour gagner du temps, je vais utiliser la mise en page que nous avons créée sous « Superposition de lignes avec des lignes ».
Une fois votre mise en page en place, accédez aux paramètres de votre section de la section supérieure de spécialité et mettez à jour les éléments suivants :
Sous l'onglet contenu
Couleur de fond : #fd7978
Sous l'onglet Conception
Utiliser une largeur personnalisée : OUI
Largeur personnalisée : 1 350 px
Utiliser une largeur de gouttière personnalisée : OUI
Largeur de gouttière : 1
Cela nous donnera un peu de souffle pour notre contenu et nos lignes.
Copiez maintenant le style de la section supérieure et collez-le également dans la section inférieure.

Pour la ligne dans la colonne de gauche de la section supérieure, mettez à jour les paramètres de ligne comme suit :
Sous l'onglet contenu
Couleur de fond : #ffffff
Sous l'onglet Conception
Marge personnalisée (ordinateur de bureau) : 20 % restants
Marge personnalisée (tablette) : 0 px restant
Remplissage personnalisé (ordinateur de bureau) : 10 % en haut, 20 % à droite, 10 % en haut, 10 % à gauche
Remplissage personnalisé (tablette) : 10 % en haut, 10 % à droite, 10 % en haut, 10 % à gauche
Bordure coins arrondis : 10 px

Ajoutez ensuite un formulaire de contact à la ligne et mettez à jour les paramètres suivants :
Ajoutez d’abord un nouveau champ à votre formulaire avec ce qui suit :
ID du champ : service
Titre : Service intéressé par
Type : Boutons radio
Option 1 : Conception
Option 2 : Développement
Option 3 : personnalisation

Sous l’onglet conception de votre nouveau champ…
Faire pleine largeur : NON
Enregistrez les options du champ, revenez à l'onglet Contenu des paramètres du formulaire de contact et mettez à jour les éléments suivants :
Sous l'onglet contenu…
Titre : Envoyez-nous un message
Afficher le Captcha : NON
Sous l’onglet Conception…
Titre Titre Niveau h2
Police du titre : Karla
Poids de la police du titre : gras
Style de police du titre : Capitaliser (TT)
Couleur d'arrière-plan du champ de formulaire : #ffffff
Police du champ de formulaire : Karla
Taille du texte du champ de formulaire : 16 px
Utiliser des styles personnalisés pour le bouton : OUI
Couleur du texte du bouton : #ffffff
Couleur d’arrière-plan du bouton : #ff7875
Couleur de la bordure du bouton : #ff7875
Rayon de la bordure du bouton : 5 px
Police du bouton : Karla
Poids de la police : gras
Style de police : TT
Entrées Coins arrondis : 5 px
Largeur de bordure des entrées : 1 px
Couleur de la bordure des entrées : #cccccc

Sous l'onglet Avancé…
Ajoutez le CSS personnalisé suivant à la zone du bouton Contact :
marge supérieure : 45 %
Cela ajustera votre formulaire en abaissant un peu le bouton.

Enregistrer les paramètres
Vous êtes maintenant prêt à ajouter des modules et à modifier la ligne dans la colonne de droite de la deuxième section. Commençons par mettre à jour les paramètres de ligne comme suit :
Couleur de fond : #444444
Sous l’onglet Conception…
Largeur (bureau) : 70%
Largeur (tablette) : 100 %
Marge personnalisée (ordinateur de bureau) : -620 px en haut, -620 px en bas, 10 % à gauche
Marge personnalisée (tablette) : 0 px en haut, 0 px en bas, 0 px à gauche
Rembourrage personnalisé : 15 % en haut, 10 % à droite, 15 % en bas, 10 % à gauche
Coins arrondis : 10 px
Box Shadow : [première sélection]

Enregistrer les paramètres de ligne
Ajoutez ensuite un module de texte à la ligne et mettez à jour les éléments suivants :
Contenu:
Contactez-moi Contactez-moi Maintenant de la salade, facile mais pas de dessins animés, de flèches ou autre mais mon chocolat.
Couleur du texte : clair
Police du texte : Karla
Taille du texte : 16 px
Hauteur de la ligne de texte : 1,5 em
Onglet H2 du texte du titre
Titre 2 Police : Karla
Titre 2 Poids de la police : gras
Titre 2 Taille du texte : 32 px
Titre 2 Espacement des lettres : 3 px
Hauteur de la ligne du titre 2 : 1,1 em
Marge personnalisée : 20 px en bas
Ajoutez des modules Blurb pour afficher vos informations de contact
Ajoutez un module de présentation sous le module de texte. Mettez à jour les paramètres du texte de présentation en lui donnant le titre « Adresse », puis ajoutez l'adresse à la zone de contenu. Choisissez ensuite d'utiliser l'icône de navigation.
Mettez à jour les paramètres de l'onglet Conception comme suit :
Couleur de l'icône : #ff7875
Placement de l'image/icône : à gauche
Couleur du texte : clair
Utiliser la taille de la police de l'icône : OUI
Taille de la police de l'icône : 20 px
Niveau du titre : H$
Police du titre : Karla
Poids de la police du titre : gras
Taille du texte du titre : 20 px
Police du corps : Karla
Taille du corps du texte : 16 px
Hauteur de la ligne du corps : 1,5 em
Marge personnalisée : 20 px en bas
Maintenant, dupliquez ce module de présentation deux fois et mettez à jour le contenu (titre, contenu et icône) de chaque module pour inclure les informations d'un numéro de téléphone dans un texte de présentation et d'une adresse e-mail dans l'autre.

Ajoutez ensuite un module Social Media Follow sous le dernier texte de présentation de la ligne. Ajoutez autant de réseaux sociaux que vous le souhaitez en vous assurant de supprimer la couleur d'arrière-plan de chacun afin que seule l'icône blanche s'affiche.
![]()
C'est ça. Voyons le résultat.

Faire plus!
La mise en page que nous venons de créer peut être utilisée pour n’importe quel contenu de votre choix. Comme il s’agit de lignes qui se chevauchent, vous pouvez utiliser Divi Builder pour ajouter n’importe quel module à chacune des lignes et mettre à jour les paramètres de chaque module. Vous devrez peut-être modifier légèrement l’espacement, mais cela ne devrait pas être trop difficile. Des trucs assez puissants.
Comment modifier l'ordre qui se chevauche
Par défaut, le premier élément de la page sera toujours placé derrière l'élément qui le suit si les deux devaient se chevaucher. C'est pourquoi le contenu de droite chevauchera toujours le contenu de gauche.
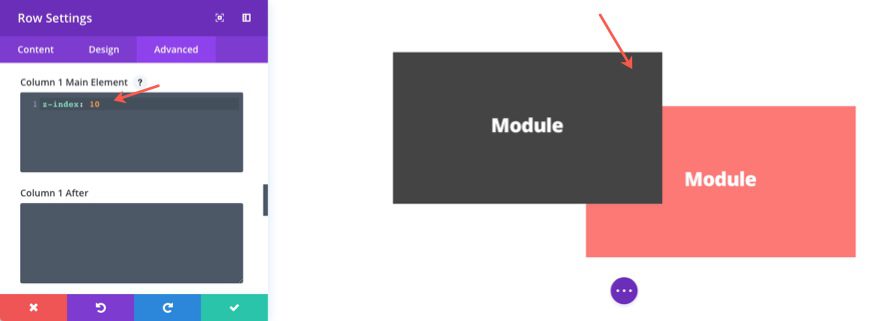
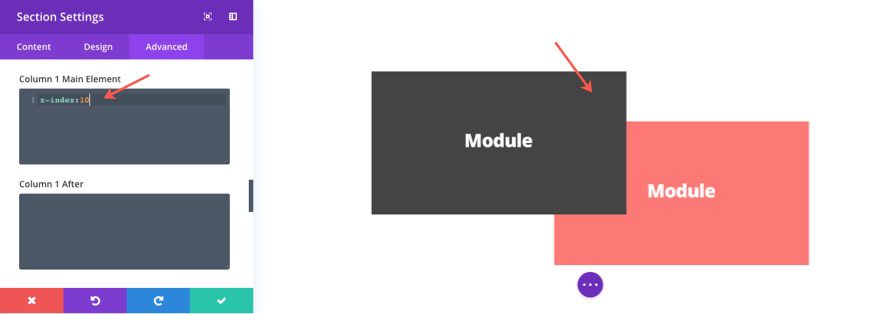
Vous pouvez modifier cela facilement avec une seule ligne de CSS personnalisé. Accédez à la section (ou ligne) qui contient votre première colonne (celle de gauche) et, sous l'onglet avancé, entrez le CSS suivant dans la case intitulée « Élément principal de la colonne 1 » :
indice z : 10
La raison pour laquelle cela fonctionne est que toutes les colonnes ont z-index : 9 par défaut. Augmenter le nombre à 10 empilera les éléments les uns sur les autres. Cela ne fonctionnera qu'au niveau des colonnes.
Si vous superposez deux modules dans une ligne à deux colonnes, vous devrez ajouter ce CSS personnalisé à l'élément principal de la colonne 1 sous l'onglet Avancé dans les paramètres de ligne.

Si vous utilisez une section spécialisée pour chevaucher un module et une ligne, vous devrez ajouter ce CSS personnalisé à l'élément principal de la colonne 1 sous l'onglet Avancé dans les paramètres de la section.

Si vous utilisez deux sections spécialisées pour chevaucher deux lignes, vous l'ajouterez uniquement à la section supérieure.
Pour l'exemple de formulaire de contact que nous avons créé, remarquez comment la ligne du formulaire de contact chevauche la ligne de droite lorsque j'ajoute « z-index : 10 » à l'onglet avancé des paramètres de la section supérieure sous la colonne 1, élément principal :

Rendre les mises en page qui se chevauchent réactives
Vous devez vous assurer que vous utilisez des méthodes qui se chevauchent et qui s'affichent correctement sur tous les appareils et toutes les tailles de navigateur. Pour ce faire, utilisez une combinaison de valeurs de pourcentage et de valeurs de pixels lors de la définition de vos marges personnalisées. En général, j'utiliserais des valeurs en pourcentage pour les marges gauche et droite (afin qu'elles s'adaptent bien à la largeur du navigateur) et une valeur de pixel spécifique pour les marges supérieure et inférieure.
Vous devez également vous assurer de définir les marges personnalisées pour chaque appareil spécifique afin que les marges s'affichent correctement sur les tablettes et les smartphones. Une bonne règle de base consiste à modifier toutes les marges personnalisées que vous avez définies pour le bureau en 0px pour la tablette (les smartphones hériteront automatiquement des paramètres de la tablette).

Téléchargez ces exemples qui se chevauchent
Si vous souhaitez télécharger ces exemples qui se chevauchent pour vous aider à lancer de futures conceptions, cliquez sur le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre newsletter en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réabonné » et ne recevrez pas d’e-mails supplémentaires.
Le fichier à télécharger s’appelle « Overlapping-Content-Examples.zip ». Une fois que vous aurez téléchargé et décompressé le fichier, vous aurez deux fichiers json. Le premier contient les trois modèles qui se chevauchent de cet article. La seconde contient la mise en page du formulaire de contact superposé de cet article.
Dernières pensées
Vous pouvez créer des mises en page créatives et uniques en utilisant ces méthodes qui se chevauchent avec Divi Builder. Ces combinaisons d’espacement peuvent être une véritable révélation si vous débutez avec Divi. Et bien sûr, vous n’êtes pas limité au « chevauchement ». Vous pouvez utiliser ces techniques pour placer des éléments comme vous le souhaitez sur une page Web.
Alors foncez !
J'attends avec impatience de vos nouvelles dans les commentaires.